* Squashed 'lib/Leaflet.markercluster/' changes from e96388d6c..584add242 584add242 Merge pull request #846 from ghybs/spiderfyLegFix e8ca4e8c6 Refactor(Spiderfier): circle spiderfy clockwise like spiral 949d88ae6 Fix(Spiderfier): min leg distance for circle and skip 1st pos for spiral 645e3a8b3 Bump this off ed8e05ab5 1.2.0 e8219ecd3 Merge pull request #838 from lucaswerkmeister/836 17e8cb710 Support DistanceGrid with cell size 0 cc61460fc Make DistanceGrid cells closed sets 00a24788b Merge pull request #832 from ghybs/refactorOptions a256831f2 Refactor(examplePane): assign clusterPane option only if pane is provided 61e06292d Refactor(options): move clusterPane into options field 0a00ec3a6 Merge pull request #831 from adammertel/master 644663697 new subplugin in readme - MarkerCluster.List f175a7cc3 1.1.0 d077f4920 Merge pull request #819 from ckrahe/panes 37bc74004 Default group clusterPane to L.Marker default f80ee8bce Rename option for clarity bd3748a89 Add testing section. 90004e431 Change option name to avoid collision with Leaflet. Document default. Add pane unit tests. e8f27e469 Follow standard and fully-qualify example references. 480c78698 Create pane example. Add second link to custom example. 4fffa0aa5 Support optional pane f1b0d8fe3 Other 1.0.6 80570d1ec Update changelog for 1.0.6 397693fa8 Be a bit more careful with minZoom. refs #789 eab34569c Merge pull request #794 from ghybs/readme-https e2d5201d8 Merge pull request #795 from ghybs/examples-https b5afe4fe8 Refactor(examples/debug): use HTTPS for CDN, Tiles & OSM link 77fbc29d5 Docs(README): use https for demo links e387e1f48 Fix non-integer min/max zoom and add a test. Ref #789 4062f3768 Remove mention of custom build stuff that hasn't existed for a while c56a60d51 Fix addressPoints2 usage in example. Fixes #781 e9cc1e29f Bump for 1.0.5 590cce513 Merge pull request #779 from timkelty/pass-fitBounds-options 4a2399606 README for fitBounds options Pass undefined 97c3bb093 Allow paddling fitBounds options to zoomToBounds d7288c7fe Merge pull request #776 from kent1D/patch-1 fcf9e9dd5 Update CHANGELOG.md 254187999 Remove unnecessary undefined check, this is set to null by default. f01f8b1fe Merge pull request #773 from MrCheeze/master ea9400017 Fixed check to match coding standards (!==) b97aa03af Fixed bug where disableClusteringAtZoom being 0 is treated the same as null 80dad1839 Bump for 1.0.4 ac052696a add subplugin Leaflet.MarkerCluster.PlacementStrategies (#766) 162f15722 Pull minZoom fetching out to fix errors removing a MCG from a map while an animation is going on. 31e413d28 Add a note about the JS files 701591250 bump readme to 1.0.3 (#756) 588765b71 Bump for 1.0.3 c82f34252 Another test and fix for #753 706d6f266 Test and fix for moving a marker while the MCG is off the map. Refs #753 848a172a5 Bump version a44c7c402 Update CHANGELOG for 1.0.2 cf26d0190 Update changelog for 1.0.0 b67410966 If a marker is moved with an open popup on it, re-open the popup after moving it. Fixes #651 16cf328a5 Support layerremove event. fixes #647 2a88279e9 Support layeradd event. refs #647 dbdedb93e Tidy up all these event handlers we now need to add. cbfdb9806 Fix a few more cases where negative minZoom wasn't handled. refs #704 e65cb900c Fix an issue when opening a popup inside of zoomToShowLayer. If there was an existing spiderfied marker with a popup on it, the map would scroll back to the location of that marker. 37d5143a7 Merge pull request #747 from z3ut/fix-zoom-to-show-layer 63c648177 Add support for maps with negative minZoom. Fixes #704 0f8b3d102 Bump version ee69a43f8 Add an example with draggable markers. Fix dragging markers. Fixes #685 f6379783a Bump all examples to leaflet 1.0.3 1e81a9aba Add an ISSUE_TEMPLATE based on the leaflet one 8bb6278e7 Remove zoomToShowLayer moveStart event check 9c5fe783b Add zoomToShowLayer tests 3468278a7 Fixed zoomToShowLayer() markers disappearing bug 7db30166f Merge pull request #746 from marcianoviereck92/patch-1 fa20d91b0 Fixed leaflet 1.0.2 bug where clearLayers would throw an exception ad023e9ef Merge pull request #738 from bertyhell/patch-1 7872b96e8 Update example map link a1d98d65f Add example image of the marker cluster map 7b577c1b6 Add example image to readme 87cd5fd2f Add example image e6a24dc50 Merge pull request #734 from ghybs/patch-3 76f0b0f30 README corrected iconCreateFunction 771b41b3e README improve plugin install instructions d4d93457f README correct TOC order 29972bef5 Add install and build steps with jake (#733) bd8f1369a Revert "npm instructions for 1.0.0 in readme" c0ac83899 npm instructions for 1.0.0 in readme f22d877c1 Should bump leaflet version here too dd55b4bcc Update bower.json for 1.0.0 too 9ac8ee068 Bump package.json 1.0.0 a806d5064 Bump readme for 1.0.0 7da6fb2ad Merge pull request #656 from ghybs/recursively-simplified bbd5dad61 Merge pull request #703 from tyleralves/patch-2 2c4123994 Merge pull request #708 from ghybs/addLayerFreezableCompatibility 4fce18cfe Added missing rounding to map._zoom f87592144 Get zoom from internal _zoom instead of map.getZoom() 0e5c3347f Remove leaflet from peerDependencies (Leaflet/Leaflet#4534) 7c894bf72 Merge pull request #697 from qedsoftware/bulk-icon-performance 53c1f94a1 Refresh icons after bulk action, not during one 7b360f931 Merge pull request #700 from qedsoftware/travis 49a4dc445 Fix travis build 7269ac32a Merge pull request #690 from LukeSwart/patch-1 d4a2d05b9 Update README.md 05e10293d Merge pull request #672 from ghybs/patch-3 cab42e4ee Replaced links to gh-pages by github.io 5171f18bb Update npm install location c0051f0a9 Bump version number to match leaflet 3ab1c69da Merge pull request #665 from hyperknot/rc1 c578c76ed updated peer dep to leaflet rc1 68ca95f79 Update README.md 5bb70eae9 Merge pull request #657 from ghybs/spiderfyCombinedWithDisableClustering 617b8f3f7 Merge pull request #658 from ghybs/patch-2 cc7aea0cc Replaced `dependencies` by `peerDependencies` 6ee9972ab Copied note for `spiderfyOnMaxZoom` option explanation. e4dca376f Merged conditions for zoomOrSpiderfy to avoid no action with disableClusteringAtZoom c78e73987 Created disableClusteringAtZoomSpec 8bdb884c8 Simplified _recursively d91addd7b Add building instructions cb05eb292 Merge pull request #644 from ghybs/master 44963c185 Corrected #529 in master (Leaflet 1.0.0) a4c3bce8b Remove built files, we only ship these in tags now. BYO otherwise. 2d6b625d9 Merge pull request #617 from zverev/unspiderfy f2ea5b5db Merge pull request #624 from ghybs/addNestedLayerGroups 33e5eec4f Clone input array at first group met 088001092 Merge pull request #626 from isedwards/geojson_semicolons 9d7731600 Added a couple of missing semi-colons to improve readability/best practice. 9b451926f Manage nested groups in removeLayer and removeLayers as well 01467aa41 Missing final blank line in AddLayersSpec 7cf8152dd Manage adding nested Layer Groups bfc877c8a Use the new travis infrastructure hopefully 2faaba2cb Add unspiderfy test 37fce91f2 Merge branch 'master' into unspiderfy 54976bf69 fix a typo f61cfafc0 Public unspiderfy method ba3c95b27 Update CHANGELOG 5f88d2428 Update leaflet version in package.json and format 43b094824 Grab leaflet from https always. Fixes #614 57cf04cdc Don't return markers that need to be removed in eachLayer/getLayers. a44af7231 Update readme for 1.0.0 1b68284d8 Add test from calvinmetcalf in #397 e18deb3a2 Add missing tests to spec/index.html runner 9f6125501 Fix spiderfySpec tests 97e27e173 Merge branch 'master' into leaflet-master-merge 8ecc49410 Merge pull request #603 from ghybs/leaflet-master-merge 822131832 Documentation for unspiderfied event de4d3321c Test for unspiderfied event e3017c5e4 Merge remote-tracking branch 'newmanw/master' 6a93ee3a1 Add and fix tests from #421 e5ab67d26 Merge commit 'ac8c7063af5ea8e9cce4ce595c7d8303dc595c17' d9c131036 Merge pull request #609 from OriginalSin/OriginalSin-patch-1 58480310d Merge pull request #607 from ghybs/removeAnimClassOnMapRemovedButSpiderfied ad78e3c02 Merge pull request #610 from ghybs/patch-1 c1b79349e Added sub-plugin MCG.Freezable ed9f02e6a Update MarkerClusterGroup.js fd59fa494 Added missing blank line end of file spiderfySpec e894b31fc Added listener de-binding on remove 4360bf546 Added test in spiderfySpec for class add/remove c4bc5759a Corrected _spiderfierOnRemove to use no animation a0ccbe062 Merge pull request #604 from ghybs/correctUnspiderfyVector 9a212d189 Merge pull request #606 from ghybs/spiderfyOnAllChildrenInBottomMostCluster f18b7f9da Improved methods existence checks 4bb81fda0 Correct smart tab issue cf2f310d2 Added spiderfy test for current zoom 8bb5e64a6 Simplified spiderfy at current zoom trigger 8e2e653ac Improved _zoomOrSpiderfy 6084aa7bb Removed useless comment c338c7777 Removed useless comment a4ec12ceb Replaced instanceof L.Marker by .setOpacity check 088b6ae7d Replaced instanceof L.Marker by .setOpacity check f1ec8c5e0 Correct unspiderfy L.Circle and removeOutsideVisibleBoundsSpec 6328db92f Added magic-string devDependency d37d0ed80 Updated examples script src to v1.0.0-beta.2 (leaflet-src.js) b0e2acf27 Merged new commits and corrected all test suites c69219fa4 Merge pull request #602 from tomchadwin/master 79abfe1bd Formatting typo 1a7d012cd Merge remote-tracking branch 'upstream/leaflet-master-merge' into leaflet-master-merge 5fcd073a8 Merge pull request #600 from ghybs/readmeToc 1226ecb43 Corrected sub-levels indentation 6c7da0549 Added TOC into README b348916ca Merge pull request #599 from ghybs/master d30f3aec8 README new sub-plugins section added links e80c1e0cd README added sub-plugins section 050145c29 Merge pull request #587 from ghybs/maxLatitude eb71a8f84 Merge pull request #588 from ghybs/patch-1 3e21068b3 Merge pull request #585 from ghybs/animationSpiderfyNoSMIL ab451fc3f Added reference to chunked addLayers explanation 183cb4686 Removed no longer needed code d76e9a467 Improved naming of _checkBoundsMaxLat aa1ba5207 Corrected test suite for max latitude check 95dbec9ec Added bounds expansion to Infinity cd4f76dec Merge pull request #584 from ghybs/addLayers-Optimization 71ce1a184 Corrected legOptions class assignment d6d4e7f89 Corrected spiderfy leg anim and leg opacity option 984c632ab Replaced spiderfy legs animation from SMIL to CSS transition bf228d5f7 Removed class extension 1c4a5f62c Replaced bounds reset method extension by cluster private method d55e21919 Merge pull request #583 from ghybs/refreshClusters 8a9f126b5 Added test for refresh singleMarkerMode reject alien markers 54c642c13 Added hasLayer check for singleMarkerMode refresh 127d367c2 Converted singleMarkerMode and animateOption specs d9441c78c Reset bounds rather than re-create 7bbf70e47 Externalized bound and wLatLng computations 0df95323b Merge pull request #579 from ghybs/patch-1 e09833063 Refactored RefreshSpec to use before/afterEach 845f70236 Separated code for singleMarkerMode refresh e6f36e0da Made refreshClusters to re-draw markers in singleMarkerMode 37e923719 Added getChildCount and getAllChildMarkers 3d08cb1a8 Typos f56c4fa56 Typo and re-organized methods 7fd26abea Small punctuation improvements 4b3931f38 Corrected chunk* options description 0aaa590e4 Merge remote-tracking branch 'upstream/master' into patch-1 88233ae36 Merge branch 'patch-1' of https://github.com/ghybs/Leaflet.markercluster into patch-1 c24555196 Parse id to an int, fixes #531 29d7c6e0a Merge pull request #565 from Cyrille37/patch-1 e97134b5e Merge pull request #578 from ghybs/animateOption 739c6f10a Added spiderLegPolylineOptions in section All options d6966aa17 Added description of chunk* options for addLayers 52d238af5 Added animate option 4aeb0dff6 Merge pull request #575 from ghybs/removeOutsideVisibleBounds 134d0a8bd Merge pull request #574 from ghybs/patch-1 60746cc16 Merge pull request #577 from ghybs/refreshClusters 69e142d65 Converted removeOutsideVisibleBoundsSpec test suite e5fabbe0e Improved reliability of RefreshSpec test suite 957151362 Clean remote e7efb8d76 Merge branch 'removeOutsideVisibleBounds' of https://github.com/ghybs/Leaflet.markercluster into removeOutsideVisibleBounds f8a1ff926 Corrected effect of removeOutsideVisibleBounds option feb518cc3 Corrected example for refreshIconOptions cc8de424b Improved example for refreshIconOptions 603b85788 Corrected typo 43dda33b6 Don't need to keep track of the issues this was added for 63ed8842e Merge pull request #564 from ghybs/master 5b4dc71c1 Merge pull request #572 from ghybs/patch-2 50bb1a383 Merge pull request #571 from ghybs/patch-1 60360b13b Improved zoomToShowLayer with callback check d5c7c9460 Replaced constructors by factories 61d24ffdd typo corrected 67fec60ce Added Refresh src in spec/index, newline at end of spec/suites/refresh dea22170d Updated README be3cacca5 Added license in package.json, trying to revert dist files d1b11d9e6 Sync NPM dependencies so test suites are run against Leaflet 1.0.0-beta1 ac71269a4 Merge branch 'leaflet-master' into leaflet-master-merge 306ef6b62 Re-built dist files to include Refresh methods d56061f87 Disabled animation in test suite and added new src file in spec index 3fb556586 Modified method names, added new file to build script, build dist files, added license to package.josn, created test spec suite and added it to spec index. fe8949348 in section "Events" added "clustermouseout" event a12254c67 Corrected compatibility with MCG and added direct refresh of MCG when refreshing Marker a06712053 Additional methods to facilitate marker icons update and propagate to parent clusters in real-time. For issues #561, #555, #535 and #498. 49c92f8f4 placed new file in src b91a135e5 Merge branch 'master' of https://github.com/ghybs/Leaflet.markercluster-1 afc132d21 first commit 10d440ba4 Rough contributing file, stolen from leaflet version 64a2d5711 Merge pull request #556 from Intermaps/remove-layers-fix 879aa2897 corrected explanation text 3c3a9aad9 Moved files to sub-folder and added explanation text and page formatting 2fe03885f first commit of gh-pages for leaflet marker cluster test of hierarchical tree da64e04a1 add spec for removing layers when the group is not on the map a6a897670 remove duplicate _arraySplice 801f6443f fix removeLayers when cluster is not on the map a415818d4 Merge pull request #553 from cyrilchaponeverysens/master cfb91e1c5 Revert "Added "main" property to bower.json to make it compatible with wiredep" (there was already a valid main section) 44bd117de Merge pull request #533 from olive380/patch-2 84da57e41 Update QuickHullSpec.js 3fd3e0d65 Delete showCoverageOnHover-vertically-aligned-markers.html 9a29fd0b6 Delete showCoverageOnHover-horizontally-aligned-markers.html e2be3564b Merge pull request #532 from olive380/patch-1 8d2ae0b73 Create remove-geoJSON-when-spiderfied.html 468241db1 Create showCoverageOnHover-horizontally-aligned-markers.html 368076a14 Create showCoverageOnHover-vertically-aligned-markers.html e6aa0b253 Update MarkerClusterGroup.js 502d8ac2c Update MarkerClusterGroup.js a2f509ce4 Update MarkerCluster.QuickHull.js 0fe481dab Update MarkerCluster.QuickHull.js 79e65560d Update MarkerCluster.QuickHull.js e9889719d Update MarkerCluster.QuickHull.js 59a934408 Update MarkerClusterGroup.js 102f14718 Merge pull request #472 from Eschon/leaflet-master 6e35cf74b rounded zoom to work with fractional zoom levels 53997cd3e Fire unspiderfied event ac8c7063a Fix indention from spaces to tabs 90fbaca19 Provide more detailed context information on the spiderfied event a1e06288d Fix for the latest leaflet master changes. fixes #289 517ba04fc We weren't using the chunked option, fixed. 920c58f09 Small bug still using old variable 530ccaf1a Specifically ignore out setLatLng calls. Should fix using this with Leaflet.Label (which out don't setLatLng hack broke) f86404e84 Revert "Cludge around setLatLng so we don't cause 'move' events when we hack-move markers. This wants doing better." db142ea67 Working animated spiderfying I think... 4e3b8252f Some of animated stuff works. The lines don't animate as we aren't adding the vector layer initially any more and some other bits are broken too 542892d6e get non-animated spiderfying working. 27827b5d6 Rough marker move tracking. refs #57 51014578d Cludge around setLatLng so we don't cause 'move' events when we hack-move markers. This wants doing better. bc463e42c Change event propagation overrides to work with leaflet master code. git-subtree-dir: lib/Leaflet.markercluster git-subtree-split: 584add242e2a190bc30bf86e9d2bae44bd362722 * Squashed 'lib/Leaflet.awesome-markers/' changes from 4dfeef694..734042aef 734042aef Merge pull request #90 from fraulyoner/2.0/develop 23a8efa22 Fix typos in README git-subtree-dir: lib/Leaflet.awesome-markers git-subtree-split: 734042aef260eb3d9b72bbac5db00dfc07dbc602 * webui: Updated leaflet version
Leaflet.markercluster
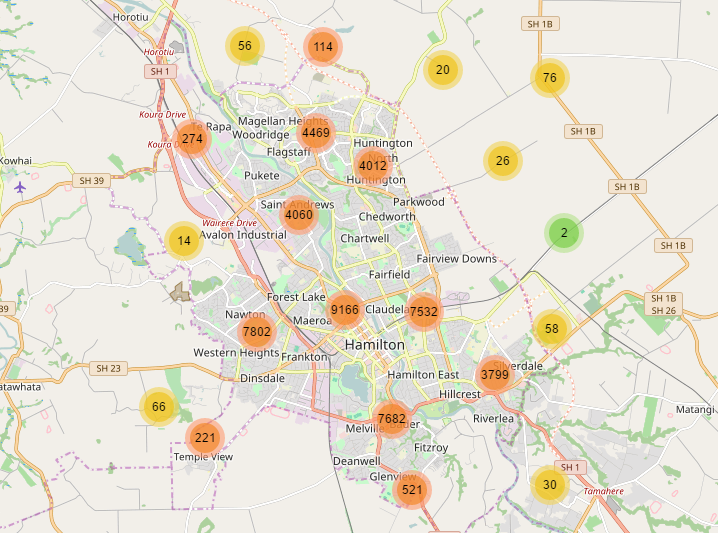
Provides Beautiful Animated Marker Clustering functionality for Leaflet, a JS library for interactive maps.
Requires Leaflet 1.0.0
For a Leaflet 0.7 compatible version, use the leaflet-0.7 branch
For a Leaflet 0.5 compatible version, Download b128e950
For a Leaflet 0.4 compatible version, Download the 0.2 release
Table of Contents
Using the plugin
Include the plugin CSS and JS files on your page after Leaflet files, using your method of choice:
- Download the
v1.2.0release - Use unpkg CDN:
https://unpkg.com/leaflet.markercluster@1.2.0/dist/ - Install with npm:
npm install leaflet.markercluster
In each case, use files in the dist folder:
MarkerCluster.cssMarkerCluster.Default.css(not needed if you use your owniconCreateFunctioninstead of the default one)leaflet.markercluster.js(orleaflet.markercluster-src.jsfor the non-minified version)
Building, testing and linting scripts
Install jake npm install -g jake then run npm install
- To check the code for errors and build Leaflet from source, run
jake. - To run the tests, run
jake test.
Examples
See the included examples for usage.
The realworld example is a good place to start, it uses all of the defaults of the clusterer. Or check out the custom example for how to customise the behaviour and appearance of the clusterer
Usage
Create a new MarkerClusterGroup, add your markers to it, then add it to the map
var markers = L.markerClusterGroup();
markers.addLayer(L.marker(getRandomLatLng(map)));
... Add more layers ...
map.addLayer(markers);
Options
Defaults
By default the Clusterer enables some nice defaults for you:
- showCoverageOnHover: When you mouse over a cluster it shows the bounds of its markers.
- zoomToBoundsOnClick: When you click a cluster we zoom to its bounds.
- spiderfyOnMaxZoom: When you click a cluster at the bottom zoom level we spiderfy it so you can see all of its markers. (Note: the spiderfy occurs at the current zoom level if all items within the cluster are still clustered at the maximum zoom level or at zoom specified by
disableClusteringAtZoomoption) - removeOutsideVisibleBounds: Clusters and markers too far from the viewport are removed from the map for performance.
- spiderLegPolylineOptions: Allows you to specify PolylineOptions to style spider legs. By default, they are
{ weight: 1.5, color: '#222', opacity: 0.5 }.
You can disable any of these as you want in the options when you create the MarkerClusterGroup:
var markers = L.markerClusterGroup({
spiderfyOnMaxZoom: false,
showCoverageOnHover: false,
zoomToBoundsOnClick: false
});
Customising the Clustered Markers
As an option to MarkerClusterGroup you can provide your own function for creating the Icon for the clustered markers.
The default implementation changes color at bounds of 10 and 100, but more advanced uses may require customising this.
You do not need to include the .Default css if you go this way.
You are passed a MarkerCluster object, you'll probably want to use getChildCount() or getAllChildMarkers() to work out the icon to show.
var markers = L.markerClusterGroup({
iconCreateFunction: function(cluster) {
return L.divIcon({ html: '<b>' + cluster.getChildCount() + '</b>' });
}
});
Check out the custom example for an example of this.
If you need to update the clusters icon (e.g. they are based on markers real-time data), use the method refreshClusters().
All Options
Enabled by default (boolean options)
- showCoverageOnHover: When you mouse over a cluster it shows the bounds of its markers.
- zoomToBoundsOnClick: When you click a cluster we zoom to its bounds.
- spiderfyOnMaxZoom: When you click a cluster at the bottom zoom level we spiderfy it so you can see all of its markers. (Note: the spiderfy occurs at the current zoom level if all items within the cluster are still clustered at the maximum zoom level or at zoom specified by
disableClusteringAtZoomoption). - removeOutsideVisibleBounds: Clusters and markers too far from the viewport are removed from the map for performance.
- animate: Smoothly split / merge cluster children when zooming and spiderfying. If
L.DomUtil.TRANSITIONis false, this option has no effect (no animation is possible).
Other options
- animateAddingMarkers: If set to true (and
animateoption is also true) then adding individual markers to the MarkerClusterGroup after it has been added to the map will add the marker and animate it into the cluster. Defaults to false as this gives better performance when bulk adding markers. addLayers does not support this, only addLayer with individual Markers. - disableClusteringAtZoom: If set, at this zoom level and below, markers will not be clustered. This defaults to disabled. See Example. Note: you may be interested in disabling
spiderfyOnMaxZoomoption when usingdisableClusteringAtZoom. - maxClusterRadius: The maximum radius that a cluster will cover from the central marker (in pixels). Default 80. Decreasing will make more, smaller clusters. You can also use a function that accepts the current map zoom and returns the maximum cluster radius in pixels.
- polygonOptions: Options to pass when creating the L.Polygon(points, options) to show the bounds of a cluster. Defaults to empty, which lets Leaflet use the default Path options.
- singleMarkerMode: If set to true, overrides the icon for all added markers to make them appear as a 1 size cluster. Note: the markers are not replaced by cluster objects, only their icon is replaced. Hence they still react to normal events, and option
disableClusteringAtZoomdoes not restore their previous icon (see #391). - spiderLegPolylineOptions: Allows you to specify PolylineOptions to style spider legs. By default, they are
{ weight: 1.5, color: '#222', opacity: 0.5 }. - spiderfyDistanceMultiplier: Increase from 1 to increase the distance away from the center that spiderfied markers are placed. Use if you are using big marker icons (Default: 1).
- iconCreateFunction: Function used to create the cluster icon. See the default implementation or the custom example.
- clusterPane: Map pane where the cluster icons will be added. Defaults to L.Marker's default (currently 'markerPane'). See the pane example.
Chunked addLayers options
Options for the addLayers method. See #357 for explanation on how the chunking works.
- chunkedLoading: Boolean to split the addLayers processing in to small intervals so that the page does not freeze.
- chunkInterval: Time interval (in ms) during which addLayers works before pausing to let the rest of the page process. In particular, this prevents the page from freezing while adding a lot of markers. Defaults to 200ms.
- chunkDelay: Time delay (in ms) between consecutive periods of processing for addLayers. Default to 50ms.
- chunkProgress: Callback function that is called at the end of each chunkInterval. Typically used to implement a progress indicator, e.g. code in RealWorld 50k. Defaults to null. Arguments:
- Number of processed markers
- Total number of markers being added
- Elapsed time (in ms)
Events
Leaflet events like click, mouseover, etc. are just related to Markers in the cluster.
To receive events for clusters, listen to 'cluster' + '<eventName>', ex: clusterclick, clustermouseover, clustermouseout.
Set your callback up as follows to handle both cases:
markers.on('click', function (a) {
console.log('marker ' + a.layer);
});
markers.on('clusterclick', function (a) {
// a.layer is actually a cluster
console.log('cluster ' + a.layer.getAllChildMarkers().length);
});
Additional MarkerClusterGroup Events
- animationend: Fires when marker clustering/unclustering animation has completed
- spiderfied: Fires when overlapping markers get spiderified (Contains
clusterandmarkersattributes) - unspiderfied: Fires when overlapping markers get unspiderified (Contains
clusterandmarkersattributes)
Methods
Group methods
Adding and removing Markers
addLayer, removeLayer and clearLayers are supported and they should work for most uses.
Bulk adding and removing Markers
addLayers and removeLayers are bulk methods for adding and removing markers and should be favoured over the single versions when doing bulk addition/removal of markers. Each takes an array of markers. You can use dedicated options to fine-tune the behaviour of addLayers.
These methods extract non-group layer children from Layer Group types, even deeply nested. However, be noted that:
chunkProgressjumps backward whenaddLayersfinds a group (since appending its children to the input array makes the total increase).- Groups are not actually added into the MarkerClusterGroup, only their non-group child layers. Therfore,
hasLayermethod will returntruefor non-group child layers, butfalseon any (possibly parent) Layer Group types.
If you are removing a lot of markers it will almost definitely be better to call clearLayers then call addLayers to add the markers you don't want to remove back in. See #59 for details.
Getting the visible parent of a marker
If you have a marker in your MarkerClusterGroup and you want to get the visible parent of it (Either itself or a cluster it is contained in that is currently visible on the map). This will return null if the marker and its parent clusters are not visible currently (they are not near the visible viewpoint)
var visibleOne = markerClusterGroup.getVisibleParent(myMarker);
console.log(visibleOne.getLatLng());
Refreshing the clusters icon
If you have customized the clusters icon to use some data from the contained markers, and later that data changes, use this method to force a refresh of the cluster icons. You can use the method:
- without arguments to force all cluster icons in the Marker Cluster Group to be re-drawn.
- with an array or a mapping of markers to force only their parent clusters to be re-drawn.
- with an L.LayerGroup. The method will look for all markers in it. Make sure it contains only markers which are also within this Marker Cluster Group.
- with a single marker.
markers.refreshClusters();
markers.refreshClusters([myMarker0, myMarker33]);
markers.refreshClusters({id_0: myMarker0, id_any: myMarker33});
markers.refreshClusters(myLayerGroup);
markers.refreshClusters(myMarker);
The plugin also adds a method on L.Marker to easily update the underlying icon options and refresh the icon.
If passing a second argument that evaluates to true, the method will also trigger a refreshCluster on the parent MarkerClusterGroup for that single marker.
// Use as many times as required to update markers,
// then call refreshClusters once finished.
for (i in markersSubArray) {
markersSubArray[i].refreshIconOptions(newOptionsMappingArray[i]);
}
markers.refreshClusters(markersSubArray);
// If updating only one marker, pass true to
// refresh this marker's parent clusters right away.
myMarker.refreshIconOptions(optionsMap, true);
Other Group Methods
- hasLayer(layer): Returns true if the given layer (marker) is in the MarkerClusterGroup.
- zoomToShowLayer(layer, callback): Zooms to show the given marker (spiderfying if required), calls the callback when the marker is visible on the map.
Clusters methods
The following methods can be used with clusters (not the group). They are typically used for event handling.
Getting the bounds of a cluster
When you receive an event from a cluster you can query it for the bounds.
markers.on('clusterclick', function (a) {
var latLngBounds = a.layer.getBounds();
});
You can also query for the bounding convex polygon. See example/marker-clustering-convexhull.html for a working example.
markers.on('clusterclick', function (a) {
map.addLayer(L.polygon(a.layer.getConvexHull()));
});
Zooming to the bounds of a cluster
When you receive an event from a cluster you can zoom to its bounds in one easy step.
If all of the markers will appear at a higher zoom level, that zoom level is zoomed to instead.
zoomToBounds takes an optional argument to pass options to the resulting fitBounds call.
See marker-clustering-zoomtobounds.html for a working example.
markers.on('clusterclick', function (a) {
a.layer.zoomToBounds({padding: [20, 20]});
});
Other clusters methods
- getChildCount: Returns the total number of markers contained within that cluster.
- getAllChildMarkers: Returns the array of total markers contained within that cluster.
- spiderfy: Spiderfies the child markers of this cluster
- unspiderfy: Unspiderfies a cluster (opposite of spiderfy)
Handling LOTS of markers
The Clusterer can handle 10,000 or even 50,000 markers (in chrome). IE9 has some issues with 50,000.
Note: these two examples use the chunkedLoading option set to true in order to avoid locking the browser for a long time.
License
Leaflet.markercluster is free software, and may be redistributed under the MIT-LICENSE.
Sub-plugins
Leaflet.markercluster plugin is very popular and as such it generates high and diverse expectations for increased functionalities.
If you are in that case, be sure to have a look first at the repository issues in case what you are looking for would already be discussed, and some workarounds would be proposed.
Check also the below sub-plugins:
| Plugin | Description | Maintainer |
|---|---|---|
| Leaflet.FeatureGroup.SubGroup | Creates a Feature Group that adds its child layers into a parent group when added to a map (e.g. through L.Control.Layers). Typical usage is to dynamically add/remove groups of markers from Marker Cluster. | ghybs |
| Leaflet.MarkerCluster.LayerSupport | Brings compatibility with L.Control.Layers and other Leaflet plugins. I.e. everything that uses direct calls to map.addLayer and map.removeLayer. | ghybs |
| Leaflet.MarkerCluster.Freezable | Adds the ability to freeze clusters at a specified zoom. E.g. freezing at maxZoom + 1 makes as if clustering was programmatically disabled. | ghybs |
| Leaflet.MarkerCluster.PlacementStrategies | Implements new strategies to position clustered markers (eg: clock, concentric circles, ...). Recommended to use with circleMarkers. Demo | adammertel / UNIVIE |
| Leaflet.MarkerCluster.List | Displays child elements in a list. Suitable for mobile devices. Demo | adammertel / UNIVIE |